 Kreasi | Pendidikan | Postingan ini di buat berdasarkan atas permintaan dari salah satu pengunjung blog ini, yang menanyakan bagaimana caranya membuat script atau widget untuk bertukar Link atau Banner. Kendatipun sudah banyak para Blogger yang membuat postingan tentang cara membuat widget bertukar link/banner, tidak ada salahnya saya juga membuat postingan yang sama, siapa tahu ada dari para Blogger pemula lain yang membutuhkannya. Karena bertukar link atau banner adalah salah satu cara meningkatkan Page Rank Blog Anda.
Kreasi | Pendidikan | Postingan ini di buat berdasarkan atas permintaan dari salah satu pengunjung blog ini, yang menanyakan bagaimana caranya membuat script atau widget untuk bertukar Link atau Banner. Kendatipun sudah banyak para Blogger yang membuat postingan tentang cara membuat widget bertukar link/banner, tidak ada salahnya saya juga membuat postingan yang sama, siapa tahu ada dari para Blogger pemula lain yang membutuhkannya. Karena bertukar link atau banner adalah salah satu cara meningkatkan Page Rank Blog Anda.
Mau Bertukar Link atau Banner dengan Gede Sitdown Blog? Silahkan di copy dan paste code HTML berikut ke blog anda.

Dengan memasang widget seperti contoh diatas, anda bisa membantu blogger lain agar lebih mudah dalam bertukar link. Mereka tinggal copy dan paste script tukar link atau blogroll tersebut di sidebar blog mereka atau bisa juga ditempatkan di bagian lain pada blog. Anda bisa sesuaikan dengan kebutuhan tampilan blog anda.
Bagaimana cara membuat widget tukar link atau banner seperti di atas? Nah, ini dia cara membuat widget atau script kode tukar link atau link exchange atau blogroll di blog.
Bagaimana cara membuat widget tukar link atau banner seperti di atas? Nah, ini dia cara membuat widget atau script kode tukar link atau link exchange atau blogroll di blog.
Ikuti langkah-langkah berikut :
1. Browsing ke http://cooltext.com
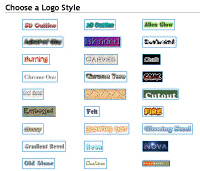
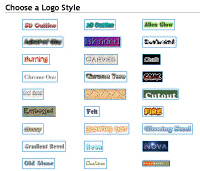
2. Pada menu sebelah atas klik Logos, hingga muncul seperti pada gambar
dibawah ini:

1. Browsing ke http://cooltext.com
2. Pada menu sebelah atas klik Logos, hingga muncul seperti pada gambar
dibawah ini:

3. Pilih/klik logo yang anda suka
4. Logo dibagi atas dua bagian yaitu sebelah kanan dan kiri. Silahkan anda
melakukan pengaturan atau desain sesuai dengan kebutuhan anda.
5. Klik pada Image Width untuk menentukan ukuran logo, jika sudah selesai
klik tombol Render Logo. Tunggu beberapa saat sampai proses membuat logo selesai, seperti gambar dibawah ini.

6. Klik Download Image untuk langsung menyimpan logo/image ke hardisk
atau flashdisk anda. 
7. Berikutnya tugas anda adalah menyimpan file logo tersebut ke harddisk online atau penyimpanan online. Misalnya : http://www.photobucket.com, jika belum punya silahkan register dulu. Ambil kode HTML yang pendek, karena terdapat banyak pilihan kode HTML yang tersedia, pilih pilihan paling bawah seperti contoh :
http://i1034.photobucket.com/albums/a430/gede7/anigif.gif
8. Login ke akun blogger anda, klik Tata Letak, Element Halaman, Tambah Gadget, HTML/JavaScript, klik tombol + (tambah). Lalu copy/paste script dibawah ini ke sidebar blog atau bisa juga dibuat posting khusus untuk bertukar link seperti ini.
Inilah Contoh Script yang bisa dipakai untuk menampilkan widget tukar link atau banner pada blog anda :
1. Untuk Kode Banner
<p>Mau Bertukar Link atau Banner dengan Gede Sitdown Blog? Silahkan di copy dan paste code HTML berikut ke blog anda</p>
<p><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img alt="Personal Blog || Inspirasi | Imajinasi | Kreasi | Informasi | Pendidikan ||" src="http://i1034.photobucket.com/albums/a430/gede7/anigif.gif" border="0" /></a></p>
<p><textarea rows="3" cols="31"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" alt="Personal Blog || Inspirasi | Imajinasi | Kreasi | Informasi | Pendidikan ||" src="http://i1034.photobucket.com/albums/a430/gede7/anigif.gif "/></a></textarea></p>
2. Untuk Kode Link Teks
<p><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img alt="Gede Sitdown Blog" src="" border="0" /></a></p>
<p><textarea rows="3" cols="31"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" alt="Gede Sitdown Blog" src=" "/></a></textarea></p>
Keterangan:
Ganti tulisan yang berwarna biru dengan URL dan descripsi blog anda, warna merah judul image anda sedangkan yang warna hijau ganti dengan URL logo/image tempat anda menyimpan image yang baru saja anda simpan di http://www.photobucket.com
Ketika dipasang di sidebar hasilnya akan terlihat seperti ini:
Mau Bertukar Link atau Banner dengan Gede Sitdown Blog? Silahkan di copy dan paste code HTML berikut ke blog anda.












min, mau tukeran link sama mimin gimana ? ada email atau wa ga min ?
ReplyDeletegan/sis sudah saya copas...copas balik ya trima kasih
ReplyDeletesebelum dan sesudahnya terima kasih di kasih info cara turen link, dan bermanfaat buat saya
Malem senen
https://malemsenen151.blogspot.com/2019/08/tukar-link.html
Terima Kasih artikelnya cukup menarik, jangan lupa jika berkunjung ke Surabaya dan memerlukan jasa sewa mobil di Surabaya Hubungi Kami :
ReplyDeleteSewa Mobil Mewah Surabaya
Sewa Mobil Hiace Surabaya
Sewa Mobil Fortuner Surabaya
Sewa Mobil Pajero Surabaya
Sewa Mobil Alphard Surabaya
Dapatkan Penghasilan Tambahan Dengan Bermain Poker Online di www , SmsQQ , com
ReplyDeleteKeunggulan dari smsqq adalah
*Permainan 100% Fair Player vs Player - Terbukti!!!
*Proses Depo dan WD hanya 1-3 Menit Jika Bank Tidak Gangguan
*Minimal Deposit Hanya Rp 10.000
*Bonus Setiap Hari Dibagikan
*Bonus Turn Over 0,3% + 0,2%
*Bonus referral 10% + 10%
*Dilayani Customer Service yang Ramah dan Sopan 24 Jam NONSTOP
*Berkerja sama dengan 4 bank lokal antara lain : ( BCA-MANDIRI-BNI-BRI )
Jenis Permainan yang Disediakan ada 8 jenis :
Poker - BandarQ - DominoQQ - Capsa Susun - AduQ - Sakong - Bandar Poker - Bandar 66
Untuk Info Lebih Lanjut Dapat menghubungi Kami Di :
BBM: 2AD05265
WA: +855968010699
Skype: smsqqcom@gmail.com
bosku minat daftar langsung aja bosku^^
Makasih infonya gan
ReplyDeleteMampir yah
kisahcomedy.wordpress.com
SSC Stenographer Recruitment
ReplyDeleteRajasthan Computer Teacher Recruitment
Rajuvas Animal Husbandry Veterinary Two year Deploma
Pali Army Rally Bharti Admit Card
Thank you for sharing this information with us. You always inspire us.
ReplyDeleteContact
Contact
Contact
Contact
Contact
Contact
Contact
I'm really impressed about the info you provide in your articles. I must say am highly overwhelmed by your whole story. It’s not easy to get such quality information online nowadays. I look forward to staying here for a long time.
ReplyDelete